
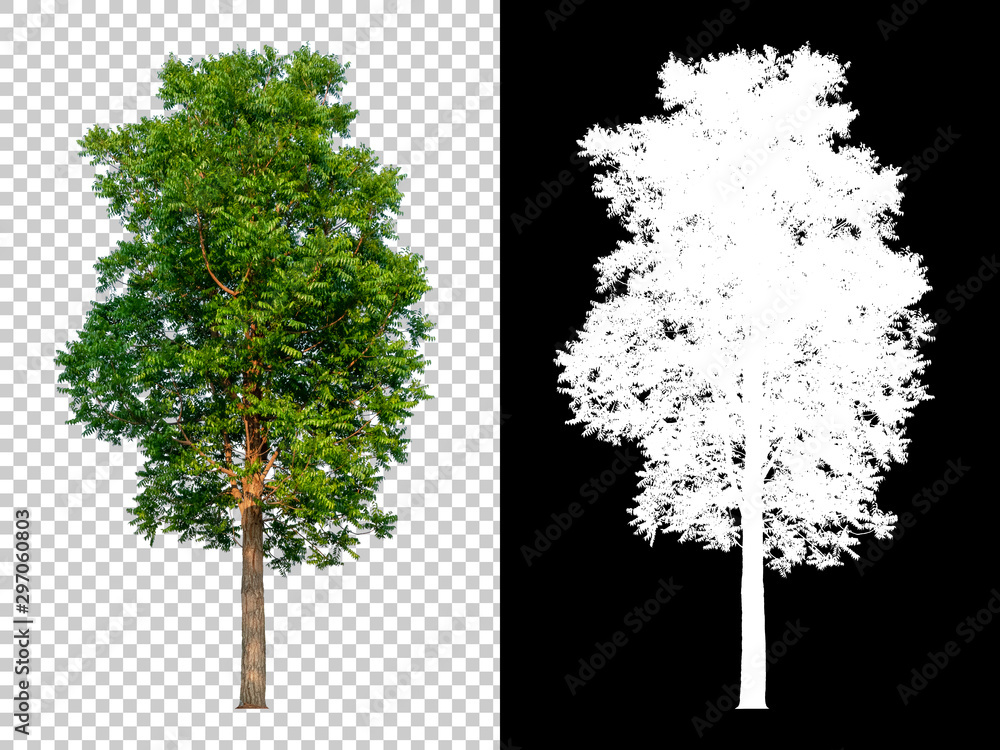
Isolated single tree with clipping path and alpha channel on a transparent picture background. Big tree

Tree On Transparent Picture Background With Clipping Path Single Tree With Clipping Path And Alpha Channel On Black Background Stock Photo - Download Image Now - iStock

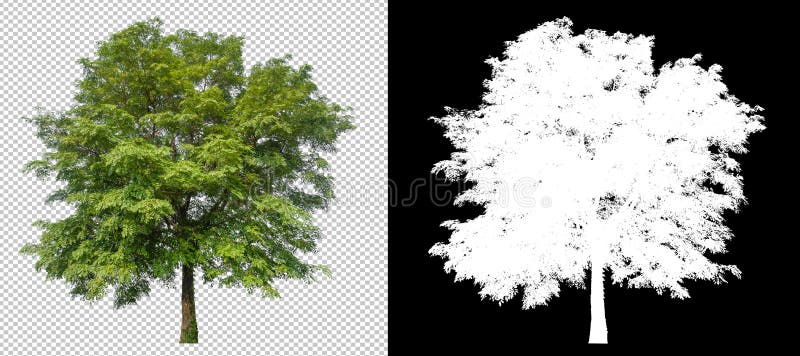
Tree on Transparent Background Picture with Clipping Path Stock Image - Image of alone, mask: 217384857

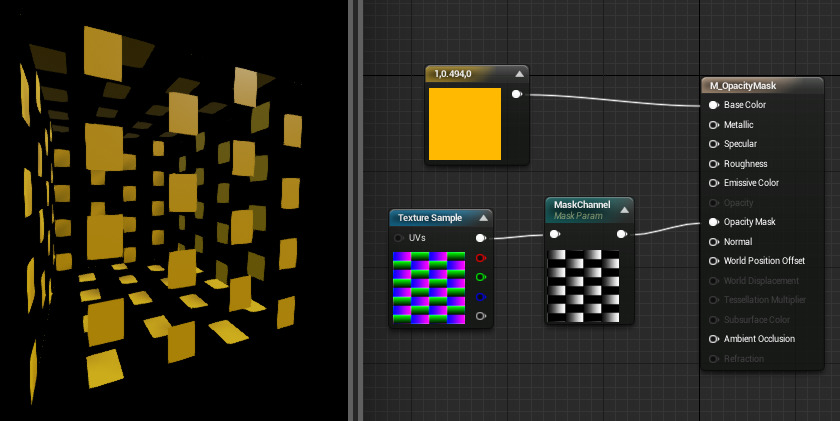
HTML Canvas/THREE.js Apply clip path and opacity on first layer (composed of multiple shapes) depending on the second layer shape - Stack Overflow

Difference between Clipping Mask & Opacity Mask in Adobe Illustrator | Zeedign Video Tutorials - YouTube

Tree on Transparent Background Picture with Clipping Path Stock Image - Image of leaves, park: 211166629